Le blog d’un développeur freelance passionné de web, qui partage ici diverses trouvailles et réflexions dans le domaine du web, du développement, du SEO, et des nouvelles technologies.
La synthèse vocale minimaliste et efficace grâce à Google
C’est amusant et ça peut être utile.
Vous voulez intégrer de la synthèse vocale sur votre site ?
Une solution des plus simples : l’API Google Text To Speech !
Appeller l’URL http://translate.google.com/translate_tts?ie=utf-8&tl=fr&q= en rajoutant comme valeur au paramètre q le texte que l’on veut synthétiser.
Exemple : http://translate.google.com/translate_tts?ie=utf-8&tl=fr&q=salut%20%C3%A0%20toi
Ensuite vous n’avez plus qu’à récupérer le fichier audio et en faire ce que vous voulez 🙂
Vous pouvez même jouer sur le paramètre tl pour traduire votre texte !
Source et informations plus complètes : http://www.lycee-ledantec.ac-rennes.fr/ledan-tech/?p=794
Deuxième contribution à wordpress.org : supprimer les metas boxes selon le rôle de l’utilisateur
Tout est dans le titre 🙂
La page du module est ici : https://wordpress.org/plugins/remove-meta-boxes-per-user-role/
Ma première contribution à wordpress.org
J’ai développé un module WordPress qui permet de gérer les permissions des utilisateurs selon les catégories, mots clés, et toutes les custom taxonomies.
Un module du genre « simple et efficace »qui peut être utile dans certains cas !
Téléchargeable sur wordpress.org : https://wordpress.org/plugins/admin-users-advances-permissions/
Restaurer les rôles et permissions par défaut sur WordPress
Dans le cadre de projets WordPress, il est courant de jouer avec les rôles utilisateurs et leurs permissions, pour customiser l’admin pour les différents types d’utilisateurs qui seront amenés à l’utiliser.
On joue avec les fonctions remove_role, add_role, et parfois on a de mauvaises surprises, comme un « Vous n’avez pas les droits suffisants pour accéder à cette page. » quand on veut accéder au wp-admin avec un des nouveaux rôles que l’on a créé.
On décide alors de recopier le nouveau rôle à partir d’un des rôles par défaut de WordPress, quand on se rend compte que l’on ne peut pas le faire car on a supprimé les rôles par défaut avec remove_role sans savoir que cette suppression était irrémédiable !
Heureusement, il est assez simple de réinitialiser tout ça pour repartir avec tous les roles par défaut et à nouveau pouvoir les utiliser comme modèle !
Pour cela, il faut agir directement en base de données, dans la table wp_options, en éditant la ligne qui a pour option_name : « wp_user_roles ».
Attention, si vous avez modifié le préfixe de base de données dans wordpress, il faut remplacer « wp_ » par votre préfixe. Exemple : « prefix_user_roles ».
La option_value à assigner à cette ligne est la suivante :
a:5:{s:13:"administrator";a:2:{s:4:"name";s:13:"Administrator";s:12:"capabilities";a:62:{s:13:"switch_themes";b:1;s:11:"edit_themes";b:1;s:16:"activate_plugins";b:1;s:12:"edit_plugins";b:1;s:10:"edit_users";b:1;s:10:"edit_files";b:1;s:14:"manage_options";b:1;s:17:"moderate_comments";b:1;s:17:"manage_categories";b:1;s:12:"manage_links";b:1;s:12:"upload_files";b:1;s:6:"import";b:1;s:15:"unfiltered_html";b:1;s:10:"edit_posts";b:1;s:17:"edit_others_posts";b:1;s:20:"edit_published_posts";b:1;s:13:"publish_posts";b:1;s:10:"edit_pages";b:1;s:4:"read";b:1;s:8:"level_10";b:1;s:7:"level_9";b:1;s:7:"level_8";b:1;s:7:"level_7";b:1;s:7:"level_6";b:1;s:7:"level_5";b:1;s:7:"level_4";b:1;s:7:"level_3";b:1;s:7:"level_2";b:1;s:7:"level_1";b:1;s:7:"level_0";b:1;s:17:"edit_others_pages";b:1;s:20:"edit_published_pages";b:1;s:13:"publish_pages";b:1;s:12:"delete_pages";b:1;s:19:"delete_others_pages";b:1;s:22:"delete_published_pages";b:1;s:12:"delete_posts";b:1;s:19:"delete_others_posts";b:1;s:22:"delete_published_posts";b:1;s:20:"delete_private_posts";b:1;s:18:"edit_private_posts";b:1;s:18:"read_private_posts";b:1;s:20:"delete_private_pages";b:1;s:18:"edit_private_pages";b:1;s:18:"read_private_pages";b:1;s:12:"delete_users";b:1;s:12:"create_users";b:1;s:17:"unfiltered_upload";b:1;s:14:"edit_dashboard";b:1;s:14:"update_plugins";b:1;s:14:"delete_plugins";b:1;s:15:"install_plugins";b:1;s:13:"update_themes";b:1;s:14:"install_themes";b:1;s:11:"update_core";b:1;s:10:"list_users";b:1;s:12:"remove_users";b:1;s:9:"add_users";b:1;s:13:"promote_users";b:1;s:18:"edit_theme_options";b:1;s:13:"delete_themes";b:1;s:6:"export";b:1;}}s:6:"editor";a:2:{s:4:"name";s:6:"Editor";s:12:"capabilities";a:34:{s:17:"moderate_comments";b:1;s:17:"manage_categories";b:1;s:12:"manage_links";b:1;s:12:"upload_files";b:1;s:15:"unfiltered_html";b:1;s:10:"edit_posts";b:1;s:17:"edit_others_posts";b:1;s:20:"edit_published_posts";b:1;s:13:"publish_posts";b:1;s:10:"edit_pages";b:1;s:4:"read";b:1;s:7:"level_7";b:1;s:7:"level_6";b:1;s:7:"level_5";b:1;s:7:"level_4";b:1;s:7:"level_3";b:1;s:7:"level_2";b:1;s:7:"level_1";b:1;s:7:"level_0";b:1;s:17:"edit_others_pages";b:1;s:20:"edit_published_pages";b:1;s:13:"publish_pages";b:1;s:12:"delete_pages";b:1;s:19:"delete_others_pages";b:1;s:22:"delete_published_pages";b:1;s:12:"delete_posts";b:1;s:19:"delete_others_posts";b:1;s:22:"delete_published_posts";b:1;s:20:"delete_private_posts";b:1;s:18:"edit_private_posts";b:1;s:18:"read_private_posts";b:1;s:20:"delete_private_pages";b:1;s:18:"edit_private_pages";b:1;s:18:"read_private_pages";b:1;}}s:6:"author";a:2:{s:4:"name";s:6:"Author";s:12:"capabilities";a:10:{s:12:"upload_files";b:1;s:10:"edit_posts";b:1;s:20:"edit_published_posts";b:1;s:13:"publish_posts";b:1;s:4:"read";b:1;s:7:"level_2";b:1;s:7:"level_1";b:1;s:7:"level_0";b:1;s:12:"delete_posts";b:1;s:22:"delete_published_posts";b:1;}}s:11:"contributor";a:2:{s:4:"name";s:11:"Contributor";s:12:"capabilities";a:5:{s:10:"edit_posts";b:1;s:4:"read";b:1;s:7:"level_1";b:1;s:7:"level_0";b:1;s:12:"delete_posts";b:1;}}s:10:"subscriber";a:2:{s:4:"name";s:10:"Subscriber";s:12:"capabilities";a:2:{s:4:"read";b:1;s:7:"level_0";b:1;}}}C’est tout bête mais c’est pratique d’avoir cela sous la main, ça peut éviter d’avoir à faire une nouvelle installation de WordPress juste pour pouvoir retrouver cette valeur 🙂
Prestashop 1.5.5.0, bug dans le cache
Prestashop est un outil formidable, mais quand il vient à présenter des problèmes de performances, il y a souvent de quoi s’arracher les cheveux.
J’ai récemment été confronté au problème, sur un prestashop 1.5.5.0, qui malgré tous les réglages dans l’admin optimisés (cache, compilation smarty, CCC, etc.) présentait des temps de réponse insatisfaisants.
Après avoir débuggé pendant quelques heures, j’ai pu trouver un bug dans les classes de prestashop, au niveau de la gestion du cache, qui faisait que les requêtes SQL mises en caches n’étaient jamais retrouvées, et étaient donc regénérées à chaque fois.
Le bug se situe au niveau de la gestion des clés du cache, dans le fichier classes/db/Db.php
Vous devez alors chercher la chaine
Cache::getInstance()->get(md5($sql))Et la remplacer par la chaine
Cache::getInstance()->get(md5(_COOKIE_IV_.$sql))Le gain de performances n’est pas miraculeux mais quitte à utiliser le système de cache, autant qu’il fonctionne à peu près correctement…
En espérant que cela puisse vous servir, et que Prestashop corrige rapidement dans les prochaines versions !
Validation des valeurs de radio boutons avec jquery.validate
La problématique est toute bête, on a un groupe de boutons radio, admettons « oui » et « non », et on veut imposer la valeur cochée avec jquery validate.
Exemple :
<input type='radio' name='truc' id='truc_oui' value='oui' /> Oui
<input type='radio' name='truc' id='truc_non' value='non' /> NonJe n’ai pas trouvé de solution toute faire pour ça, et les recherches sur le net ont mené à une fonction buggée qui vérifie la valeur du champ, un truc du genre :
jQuery.validator.addMethod('correctAnswer', function(value, element, params) {
return this.optional(element) || value == params;
}, 'Select the correct answer to move on.');Le problème étant que dans ce cas, le « value » passé à la fonction est systématiquement la première value du formulaire pour ce groupe de boutons radio, et non pas la valeur cochée.
J’ai donc créé une fonction équivalente mais non buggée, si ca peut vous servir 🙂
jQuery.validator.addMethod('correctAnswer', function(value, element, params) {
return $('input[type=radio][name='+element.name+']:checked').val()==params;
}, 'La réponse est incorrecte.');
Introduction aux microformats
Les microformats sont des formats de balises html pré définis qui permettent de formatter les données d’une manière standardisée, et ainsi d’apporter au site un contenu sémantique.
Le concept existe depuis longtemps, mais est relativement récent au niveau de sa prise en charge par les moteurs de recherche, les crawlers, et les habitudes des développeurs.
Pour voir les micros formats présents sur les sites (et aussi tester les microformats que vous intégrez sur vos sites), le plugin operator de firefox est très utile.Il liste les microformats détéctés sur la page en cours, en les classant par type.
Exemple :
![]()
Pour connaitre les différents types de microformats existant, et apprendre à les implémenter, consulter la page wiki de microformats.org
Google utilise certains microformats dans l’affichage des résultats de recherche. Ainsi, ils ont une utilité en optimisation SEO, bien que n’ayant a priori aucune incidence direct sur la position des résultats, ils permettent d’obtenir un affichage plus « user friendly » et des liens supplémentaires.
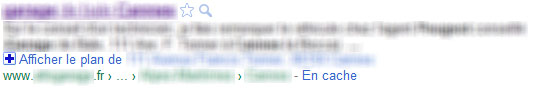
Ci dessous un exemple combinant les deux types de microformats que j’ai eu l’occasion d’intégrer sur des sites et d’observer sur les pages de résultats de google :

On peut voir :
- La géolocalisation : c’est le lien « afficher le plan … ». Ca permet aussi d’avoir le résultat affiché sur google maps dans certaines conditions de recherche.
- Le fil d’ariane : il remplace avantageusement l’affichage de l’URL du résultat, en bas du bloc, de couleur verte. Et il permet d’avoir 3 liens au lieu d’un !
Pour implémenter ces deux microformats, c’est assez simple, voilà des exemples :
- Géolocalisation :
<div class="geo"> <span class="latitude">43.2954</span> <span class="longitude">5.37466</span> </div>
- Fil d’ariane :
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb" style="display:inline;"> <a href="..." itemprop="url"> <span itemprop="title">...</span> </a> </div>
>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb" style="display:inline;"> <a href="..." itemprop="url"> <span itemprop="title">...</span> </a> </div> ...
A noter que le microformat fil d’ariane n’est pas reconnu par Operator, mais je confirme que cette syntaxe fonctionne, ayant eu l’occasion de l’implémenter et de voir le résultat mis en forme correctement sur google.
En conclusion : intégrez autant que possible des microformats sur vos sites quand c’est pertinent, ca n’est pas très compliqué et ça ne peut être que bénéfique : pour avoir une mise en forme un peu évoluée des résultats de recherche sur google, et dans un avenir proche pour tout un tas d’outils qui exploiteront le web sémantique.
Le SEO pour les nuls : Liste des bonnes pratiques de base
Pas évident pour les débutants de s’y retrouver, dans la jungle des informations que l’on peut trouver sur le net à propos du référencement naturel …
Le but de cet article est donc de faire une petite synthèse de toutes les bonnes pratiques de base qui doivent devenir automatiques dans la phase de dev et de conception d’un site internet.
- Optimisation éditoriale :
- Le contenu du site doit être unique, ne faites pas de copier coller d’autres pages web
- Le titre des pages doit avoir des mots clés pertinents, être unique sur chaque page, et ne pas dépasser 70 caractères
- Le meta description doit contenir un résumé de la page, en 150 caractères maxi environ. Il semblerait qu’il n’apporte pas plus de poids aux mots clé, mais est important car c’est le résumé qui est affiché dans la page de résultats de google. Il doit être unique sur chaque page
- Le contenu doit être mis à jour régulièrement, du nouveau contenu doit être publié régulièrement
- Avoir un grand nombre de pages aide au référencement naturel
- Optimisation technique :
- Le site doit être en HTTPS et ne pas avoir d’éléments inclus en HTTP (mixed content)
- Le site doit être le plus rapide possible, et avoir aussi peu de coupures de service que possible. C’est un critère important de qualité d’un site pour google.
- Le site doit fournir un fichier robots.txt
- Le site doit fournir un fichier sitemap
- Utiliser dans la mesure du possible des sprites CSS pour les petites images comme les icones. Des outils en ligne permettent de le faire, tels que https://draeton.github.io/stitches/
- Différer l’utilisation du code javascript via l’attribut « async » ou « defer » (mais attention, ne pas le faire sur les scripts dépendant d’un script précédent)
- Regrouper si possible les css et javascript dans un même fichier, et minifier le code
- Pour les fonts spéciales, utiliser si possible des fonts type google font ou service équivalent. Sinon, respecter l’ordre de chargement suivant pour les formats : EOT, WOFF2, WOFF, TTF, puis SVG.
- Optimisation du code HTML
- Utiliser les balises HTML sémantiques : h1, h2, h3 pour les titres, p pour le contenu texte, strong pour les mots à mettre en valeur, etc.
- Les images doivent disposer d’un attribut alt avec les mots clés associés
- Le code HTML doit être aussi propre et valide que possible (utiliser le validateur W3C et corriger les erreurs les plus importantes, sans avoir besoin de tomber dans l’intégrisme du site 100% valide)
- URLs et Maillage du site :
- Utiliser l’URL rewriting pour avoir des URLs pertinentes en termes de mots clés. Elles ne doivent pas être trop longues (115 carractères). Utiliser de préférence le tiret « – » pour séparer les mots clés.
- Chaque page doit avoir une URL unique. Si plusieurs URLs pointent vers la même page, utiliser une redirection 301 pour rediriger vers l’URL « officielle » de la page. De même, en cas de changement de structure des URLs, rediriger en 301 les anciennes URLs vers les nouvelles.
- Le maillage du site doit permettre d’accéder facilement à toutes les pages, en respectant autant que possible la règle des 3 clics : n’importe quelle page doit être accessible en 3 clics maximum. Le fil d’ariane est un outil très utile pour cela.
- Eviter d’avoir trop de liens sur une même page (pas plus de 100)
- Si plusieurs pages du site ont un contenu trop proche et donc considérable comme du duplicate content, utiliser les url canoniques pour qu’elles soient toutes associées à la même page que l’on considérera comme la référence, et mettre en « nofollow » les liens menant vers ces pages (exemple : changement de nombre de résultats et autres filtres dans une pagination par exemple)
- Utiliser les attributs « prev » et « next » pour la pagination
- Backlinking :
- Un maximum de liens doit exister depuis des sites extérieurs vers votre site
- Priviligier les liens venant de sites de qualité, éviter les liens venant de sites « douteux », de fermes de liens, etc.
- L’ancre des liens (cad le texte du lien) doit contenir les mots clés sur lesquels vous souhaitez vous placer
- Obtenir si possible des liens vers des pages profondes de votre site, et non pas uniquement vers la homepage
- Comment obtenir des liens ? Poster sur des blogs, sur des forums, lier vos sites entre eux, proposer des échanges de liens avec d’autres sites, s’inscrire dans des annuaires, etc.
- Contenu structuré / sémantique :
- Utiliser les balises opengraph et les microformats
- Outils et ressources externes :
- Google webmasters tools : véritable tableau de bord de votre référencement sur google, cet outil vous permettra de connaitre l’état du référencement, de détecter d’éventuels problèmes, et paramétrer la vitesse d’exploration ou encore des spécificités dans la prise en charge des URLs, etc.
- Webrankinfo : site et forum francophone très riche en informations sur le SEO
[Article à compléter, j’ai certainement oublié pas mal de choses]
Pagespeed : Optimisez facilement les performances de votre site web
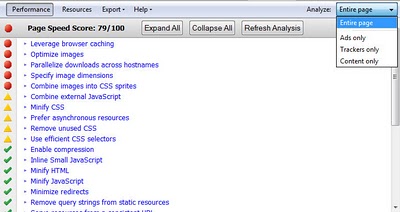
Sous le nom « PageSpeed » se cachent deux outils développé par google, dont le but est de vous aider à optimiser les performances de votre site web :
1. L’extension firefox
Le premier de ces outils est un plugin firefox, qui s’intègre en fait à firebug.
Il est composé de deux onglets :
- « Performance » : constitué d’un calcul de score global, et d’une liste d’erreurs / warnings / conseils.

- « Resources » : Comparable à l’onglet « réseau » de firebug, il détaille toutes les ressources téléchargées par cette page.

Tout ceci est déjà très utile. Mais là ou PageSpeed est réèllement interessant, c’est qu’il vous fourni un deuxième outil, redoutable, qui aide à mettre en oeuvre une bonne partie des conseils donnés par le plugin firefox…
2. Le module apache
Ce deuxième outil est un module apache, qui va agir en tant que filtre, et va réécrire une partie du HTML / CSS / JS pour le rendre conforme aux bonnes pratiques.
Nous allons voir ci dessous comment installer et configurer ce module, dans le cas d’une Debian avec Apache2. N’hésitez pas à lire aussi la doc officielle.
- Installation :
Sur cette page, copiez le lien de la version du « mod_pagespeed for Apache » qui correspond à votre distribution, ensuite faites un petit wget de ce fichier sur vore serveur :
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-beta_current_amd64.deb
Ensuite installez le module :
dpkg -i mod-pagespeed-*.deb
A ce niveau là vous pouvez déjà redémarrer apache et voir le résultat, car le module pagespeed sera par défaut activé, sur tous vos sites, avec les paramètres par défaut.
/etc/init.d/apache2 restart
- Configuration :
Nous allons maintenant nous interesser un peu à la configuration du module.
Je vais vous décrire les paramètres que j’ai personnalisé, en fonction de mes besoins et de mes constatations sur les sites concernés. Ceci étant différent d’un cas à l’autre, je vous conseille vivement de compléter mes explications avec la doc officielle.
Le chemin du fichier de conf est : /etc/apache2/mods-available/pagespeed.conf
Ouvrez le dans votre éditeur favori.
Personnellement les deux aspects que j’ai modifié dans la conf sont les filtres actifs, et les sites sur lesquels pagespeed est actif.
Filtres actifs :
Ils se paramètrent via ModPagespeedEnableFilters.
Vous trouverez une liste exhaustive des filtres existants, avec l’explication de leur comportement, des exemples, les « pour » et les « contres », et enfin des explications sur les risques éventuels, sur cette page de la doc.
J’ai activé les filtres suivants, que j’ai considéré sans risque et ayant un impact :
- ModPagespeedEnableFilters collapse_whitespace : Compresse le texte, en supprimant les espaces consécutifs.
- ModPagespeedEnableFilters elide_attributes : remplace les attributs par leur version minimaliste (par exemple selected= »selected » sera remplacé par selected) et supprime les attributs qui ont leur valeur par défaut (par exemple le type= »text » d’un input).
- ModPagespeedEnableFilters rewrite_javascript : Compresse le javascript.
- ModPagespeedEnableFilters remove_comments : Supprime les commentaires.
- ModPagespeedEnableFilters rewrite_css : Compresse les fichiers CSS.
- ModPagespeedEnableFilters move_css_to_head : Déplace les inclusions CSS dans le head si jamais il y en a dans le corps du fichier. Pas vital mais ca rend le code un petit peu plus clean
Sites sur lesquels mod_pagespeed est actif :
Il est probable que vous vouliez activer pagespeed sur certains de vos sites uniquement, mais pas sur tous. Par exemple, sur les sites en developpement, la réécriture du code rend le débuggage plus compliqué, on choisira alors d’activer pagespeed uniquement sur les sites en production.
On peut paramétrer ceci grâce à ModPagespeedDisallow et ModPagespeedAllow.
Le paramétrage par défaut est un ModPagespeedAllow * implicite.
Pour activer pagespeed sur certains sites uniquement, il suffit de rajouter dans le fichier de conf :
ModPagespeedDisallow *
ModPagespeedAllow http://www.monsiteenprod.com/*
ModPagespeedAllow http://www.monautresiteenprod.com/*
…
- Incompatibilités :
Edit 07/03/2011 : j’ai trouvé une incompatibilité : L’éditeur WYSIWYG CKeditor est incompatible avec Pagespeed ! Je ne sais pas quel filtre pose problème, j’ai désactivé pagespeed sur le site qui posait problème 🙂
Si je trouve d’autres incompatibilités, je mettrais cette note à jour au fur et à mesure.
Edit 08/03/2011 : encore un petit problème, cette fois ci avec une interface XML : méfiez vous, pagespeed passe tous les noeuds en minuscule !
3. Conclusion
Je manque encore de recul sur l’utilisation de pagespeed pour émettre une conclusion ferme et définitive, néanmoins j’ai constaté que le gain était réèl (moins de requêtes, et volume de texte réduit).
Au niveau des resources serveur, je n’ai pas constaté de différence. Ce module consomme forcément un peu de CPU, mais il semble que ca soit négligeable.
Même si ce module n’est pas vital, il vous permet d’optimiser votre site facilement, ce qui est mieux pour les internautes, et aussi pour les moteurs de recherche !