Sous le nom « PageSpeed » se cachent deux outils développé par google, dont le but est de vous aider à optimiser les performances de votre site web :
1. L’extension firefox
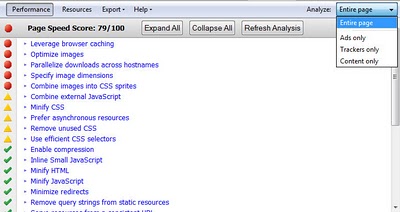
Le premier de ces outils est un plugin firefox, qui s’intègre en fait à firebug.
Il est composé de deux onglets :
- « Performance » : constitué d’un calcul de score global, et d’une liste d’erreurs / warnings / conseils.

- « Resources » : Comparable à l’onglet « réseau » de firebug, il détaille toutes les ressources téléchargées par cette page.

Tout ceci est déjà très utile. Mais là ou PageSpeed est réèllement interessant, c’est qu’il vous fourni un deuxième outil, redoutable, qui aide à mettre en oeuvre une bonne partie des conseils donnés par le plugin firefox…
2. Le module apache
Ce deuxième outil est un module apache, qui va agir en tant que filtre, et va réécrire une partie du HTML / CSS / JS pour le rendre conforme aux bonnes pratiques.
Nous allons voir ci dessous comment installer et configurer ce module, dans le cas d’une Debian avec Apache2. N’hésitez pas à lire aussi la doc officielle.
- Installation :
Sur cette page, copiez le lien de la version du « mod_pagespeed for Apache » qui correspond à votre distribution, ensuite faites un petit wget de ce fichier sur vore serveur :
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-beta_current_amd64.deb
Ensuite installez le module :
dpkg -i mod-pagespeed-*.deb
A ce niveau là vous pouvez déjà redémarrer apache et voir le résultat, car le module pagespeed sera par défaut activé, sur tous vos sites, avec les paramètres par défaut.
/etc/init.d/apache2 restart
- Configuration :
Nous allons maintenant nous interesser un peu à la configuration du module.
Je vais vous décrire les paramètres que j’ai personnalisé, en fonction de mes besoins et de mes constatations sur les sites concernés. Ceci étant différent d’un cas à l’autre, je vous conseille vivement de compléter mes explications avec la doc officielle.
Le chemin du fichier de conf est : /etc/apache2/mods-available/pagespeed.conf
Ouvrez le dans votre éditeur favori.
Personnellement les deux aspects que j’ai modifié dans la conf sont les filtres actifs, et les sites sur lesquels pagespeed est actif.
Filtres actifs :
Ils se paramètrent via ModPagespeedEnableFilters.
Vous trouverez une liste exhaustive des filtres existants, avec l’explication de leur comportement, des exemples, les « pour » et les « contres », et enfin des explications sur les risques éventuels, sur cette page de la doc.
J’ai activé les filtres suivants, que j’ai considéré sans risque et ayant un impact :
- ModPagespeedEnableFilters collapse_whitespace : Compresse le texte, en supprimant les espaces consécutifs.
- ModPagespeedEnableFilters elide_attributes : remplace les attributs par leur version minimaliste (par exemple selected= »selected » sera remplacé par selected) et supprime les attributs qui ont leur valeur par défaut (par exemple le type= »text » d’un input).
- ModPagespeedEnableFilters rewrite_javascript : Compresse le javascript.
- ModPagespeedEnableFilters remove_comments : Supprime les commentaires.
- ModPagespeedEnableFilters rewrite_css : Compresse les fichiers CSS.
- ModPagespeedEnableFilters move_css_to_head : Déplace les inclusions CSS dans le head si jamais il y en a dans le corps du fichier. Pas vital mais ca rend le code un petit peu plus clean
Sites sur lesquels mod_pagespeed est actif :
Il est probable que vous vouliez activer pagespeed sur certains de vos sites uniquement, mais pas sur tous. Par exemple, sur les sites en developpement, la réécriture du code rend le débuggage plus compliqué, on choisira alors d’activer pagespeed uniquement sur les sites en production.
On peut paramétrer ceci grâce à ModPagespeedDisallow et ModPagespeedAllow.
Le paramétrage par défaut est un ModPagespeedAllow * implicite.
Pour activer pagespeed sur certains sites uniquement, il suffit de rajouter dans le fichier de conf :
ModPagespeedDisallow *
ModPagespeedAllow http://www.monsiteenprod.com/*
ModPagespeedAllow http://www.monautresiteenprod.com/*
…
- Incompatibilités :
Edit 07/03/2011 : j’ai trouvé une incompatibilité : L’éditeur WYSIWYG CKeditor est incompatible avec Pagespeed ! Je ne sais pas quel filtre pose problème, j’ai désactivé pagespeed sur le site qui posait problème 🙂
Si je trouve d’autres incompatibilités, je mettrais cette note à jour au fur et à mesure.
Edit 08/03/2011 : encore un petit problème, cette fois ci avec une interface XML : méfiez vous, pagespeed passe tous les noeuds en minuscule !
3. Conclusion
Je manque encore de recul sur l’utilisation de pagespeed pour émettre une conclusion ferme et définitive, néanmoins j’ai constaté que le gain était réèl (moins de requêtes, et volume de texte réduit).
Au niveau des resources serveur, je n’ai pas constaté de différence. Ce module consomme forcément un peu de CPU, mais il semble que ca soit négligeable.
Même si ce module n’est pas vital, il vous permet d’optimiser votre site facilement, ce qui est mieux pour les internautes, et aussi pour les moteurs de recherche !







Laisser un commentaire